
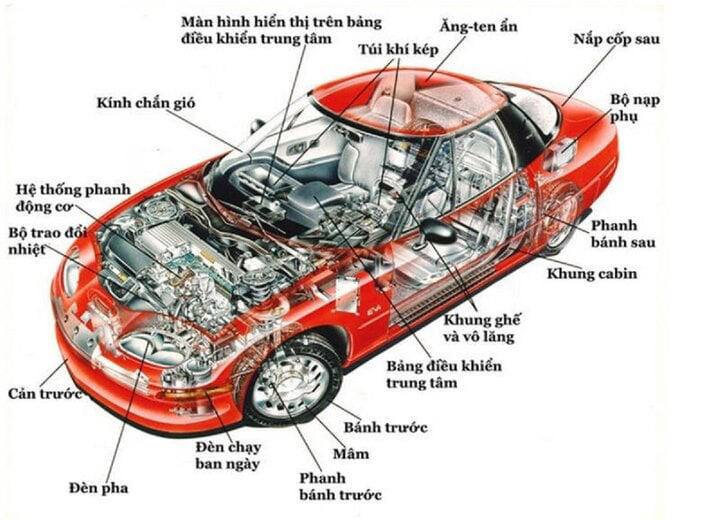
Cần khoảng 30.000 chi tiết máy để có thể cấu tạo nên một chiếc ô tô hoàn chỉnh. Dưới đây là một số bộ phận cơ bản cũng như chức năng và tên gọi.

Cần khoảng 30.000 chi tiết máy để có thể cấu tạo nên một chiếc ô tô hoàn chỉnh. Dưới đây là một số bộ phận cơ bản cũng như chức năng và

Người đàn ông 46 tuổi xã Phụng Công, huyện Văn Giang nói bản thân cũng không ngờ những chậu cây cảnh "nghịch" vì đam mê thời xưa giúp ông

Nói một cách dễ hiểu, công dụng của turbo tăng áp là tăng công suất động cơ mà không cần phải tăng số lượng hay dung tích xi lanh trong động

Khung gầm và hệ thống treo mặc dù có liên quan với nhau nhưng chúng phục vụ các mục đích khác nhau trong ô tô. Chúng khác nhau thế nào, hãy

Can Mậu tương xung với can Giáp, chi Thìn gặp nhau được bình hòa. Như vậy, tổng quan các yếu tố về mệnh - can - chi của tuổi Mậu Thìn so với

Tử vi tuổi Đinh Mão 1987 Nam mạng 38 tuổi năm 2024 Sẽ có nhiều cơ hội đến để mệnh chủ khẳng định năng lực bản thân, đạt được

Kỷ luật là luật lệ là không thỏa hiệp vì bất cứ lý do gì. Chỉ cần buông lỏng kỷ luật sẽ khiến bạn mất đi tất cả những gì cố gắng. Một lần dễ

Kỷ luật sẽ đưa bạn đến nơi mà Động lực không có làm được. Động lực phụ thuộc vào cảm xúc. Kỷ luật là sự lặp đi lặp lại bất chấp cảm xúc

Bạn thích cầm sách hay cầm gạch? Quyết định là ở bạn. Cầm sách hôm này sẽ có thành quả ngày mai. Cầm gạch hôm nay sẽ có hậu quả ngày mai

Cuộc chiến của 10 năm trước và cuộc đời của 10 năm sau, bạn chọn cuộc chiến nào thì bạn sẽ nhận về cuộc đời như vậy
